728x90
반응형
예제 1
- App.js
import { Component } from 'react';
import './App.css';
import IterationSample from './IterationSample';
class App extends Component {
render(){
return(
<div>
<IterationSample />
</div>
);
}
}
export default App;아래와 같이 반복되는 배열이 있다고 할 때, map을 사용해서 코드를 배열로 작성할 수 있다.
- IterationSample.js
const IterationSample = () =>{
return(
// 반복적으로 li생성
<ul>
<li>눈사람</li>
<li>얼음</li>
<li>눈</li>
<li>바람</li>
</ul>
)
}
export default IterationSample;const IterationSample = () =>{
// map함수 사용
var words = ['눈사람', '얼음', '눈', '바람'];
var nameList = words.map(name => <li>{name}</li>);
return <ul>{nameList}</ul>
}
export default IterationSample;
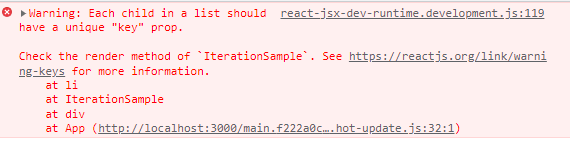
위와 같이 나오지만 개발자 도구 창을 열어보면 경고 메세지가 나온다.

경고 메세지가 나오는 이유는 key가 없기 때문이다. key는 컴포넌트 배열을 렌더링 했을 때 어떤 원소에 변동이 있었는지 알아내려고 사용하는데, key가 없을 때는 임의로 리스트를 순차적으로 비교하며 변화를 감지한다. 따라서 이 과정을 콜백 함수의 인수인 index값을 사용하여 key를 설정하면 어떤 곳에서 변화가 일어났는지 빠르게 알 수 있다.
const IterationSample = () =>{
// map함수 사용
var words = ['눈사람', '얼음', '눈', '바람'];
var nameList = words.map((name, index) => <li key={index}>{name}</li>);
return <ul>{nameList}</ul>
}
export default IterationSample;
예제 2
문자열과 고유 id값이 있는 객체로 이루어진 배열을 사용해보자.
- IterationSample.js
import {useState} from 'react';
const IterationSample = () => {
const [names, setNames] = useState([
{id : 1, text : '눈사람'},
{id : 2, text : '얼음'},
{id : 3, text : '눈'},
{id : 4, text : '바람'}
]);
const [inputText, setInputText] = useState('');
const [nextId, setNextId] = useState(5);
const onChange = e => setInputText(e.target.value);
const onClick = () => {
const nextNames = names.concat({
id : nextId,
text : inputText
});
setNextId(nextId + 1); // 다음에 추가되는 이름의 index를 미리 더해둔다
setNames(nextNames);
setInputText('');
}
const nameList = names.map(name => <li key = {name.id}>{name.text}</li>);
return (
<>
<input value = {inputText} onChange={onChange}/> // 새로운 이름을 등록하는 기능
<button onClick={onClick}> 추가 </button>
<ul>{nameList}</ul>
</>
);
}
export default IterationSample;

데이터 제거 기능도 구현해보자.
- IterationSample.js
import {useState} from 'react';
const IterationSample = () => {
const [names, setNames] = useState([
{id : 1, text : '눈사람'},
{id : 2, text : '얼음'},
{id : 3, text : '눈'},
{id : 4, text : '바람'}
]);
const [inputText, setInputText] = useState('');
const [nextId, setNextId] = useState(5);
const onChange = e => setInputText(e.target.value);
const onClick = () => {
const nextNames = names.concat({
id : nextId,
text : inputText
});
setNextId(nextId + 1);
setNames(nextNames);
setInputText('');
}
const onRemove = id => {
const nextNames = names.filter(name => name.id !== id); // 선택한 id가 아닌 항목들만 배열에 남긴다
setNames(nextNames);
}
const nameList = names.map(name =>
<li key = {name.id} onDoubleClick={() => onRemove(name.id)}> // 항목을 더블클릭하면 onRemove 실행
{name.text}
</li>);
return (
<>
<input value = {inputText} onChange={onChange}/>
<button onClick={onClick}> 추가 </button>
<ul>{nameList}</ul>
</>
);
}
export default IterationSample;
728x90
반응형
'Programming > React.js' 카테고리의 다른 글
| 7. Hooks (0) | 2022.03.06 |
|---|---|
| 6. component의 lifecycle method (0) | 2022.03.06 |
| 4. ref:DOM에 이름 달기 (0) | 2022.03.05 |
| 3. 이벤트 핸들링 (0) | 2022.03.05 |
| 2. 컴포넌트 (0) | 2022.03.04 |