728x90
반응형
데이터 폴더에 파일 하나씩 생성

모든 파일에 설명 글이 들어가있음.

var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var title = queryData.id;
if(_url == '/'){
title = 'Welcome';
}
if(_url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
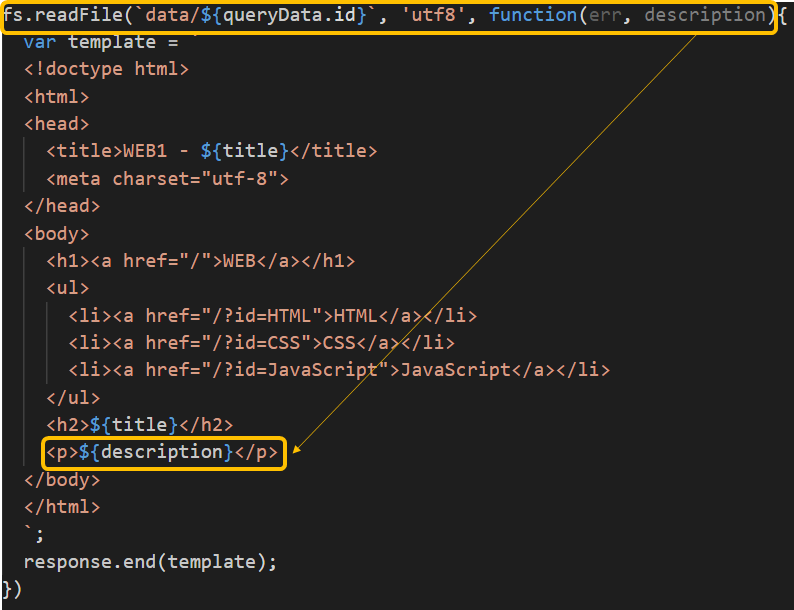
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.end(template);
})
});
app.listen(3000);
각각 나오는 내용이 다르게 된다.

728x90
반응형
'Programming > Node.js' 카테고리의 다른 글
| [Node.js_생활코딩]동적인 웹페이지 만들기_글목록 출력하기 (0) | 2021.02.16 |
|---|---|
| [Node.js_생활코딩]동적인 웹페이지 만들기_홈(첫화면)페이지 만들기 (0) | 2021.02.16 |
| [Node.js_생활코딩] 동적인 web page 만들기 (0) | 2021.02.16 |
| [Node.js] 커스텀 모듈 작성 (0) | 2021.02.16 |
| [Node.js] Express framework 설치 및 실행, 800A138F 오류 (0) | 2021.02.16 |



