728x90
반응형
Visual Studio Code에서 razor를 새롭게 생성하자.(Visual Studio에서도 razor 생성 방법은 동일하다.)
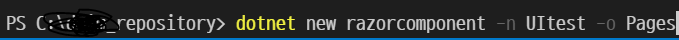
1 ) visual studio code 터미널에 dotnet new blazor -o UItest 라고 입력

폴더 목록에서 Pages 폴더 안에 UItest.razor가 생겼음을 확인해줄 수 있다.

2 ) 이제 서버와 이 razor를 연동해주자.
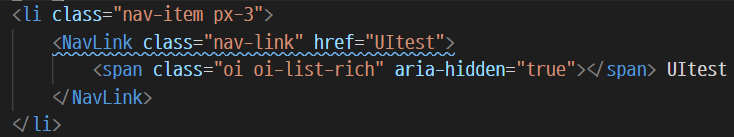
폴더 중 Shared 폴더 안에 NavMenu.razor 파일 안에서

li부분을 추가한 뒤, href 부분에 내가 연결할 곳의 razor이름을 작성한다. ( 꼭 이렇게 안해도됨 )
3 ) UItest.razor 파일의 최상단에 서버와 연결됨을 의미하는 @page를 작성한다

4 ) 다시 터미널에 dotnet watch run 을 입력하여 화면을 확인해본다.

요렇게 잘 나온다.
728x90
반응형
'Tips > VisualStudio' 카테고리의 다른 글
| VisualStudio Remote Debugging (0) | 2023.05.24 |
|---|