728x90
반응형
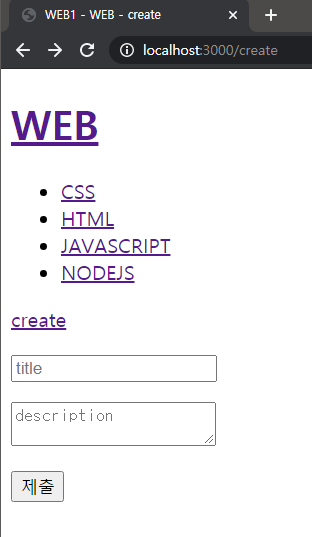
사용자에게서 정보를 입력 받는 폼을 만들자.
create 버튼 생성
더보기
var http = require('http');
var fs = require('fs');
var url = require('url');
function templateHTML(title, list, body){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<a href="/create">create</a>
${body}
</body>
</html>
`;
}
function templateList(filelist){
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
})
} else {
fs.readdir('./data', function(error, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
});
});
}
} else if(pathname === '/create'){
fs.readdir('./data', function(error, filelist){
var title = 'WEB - create';
var list = templateList(filelist);
var template = templateHTML(title, list, `<form action = "http://localhost:3000/create_process" method="post">
<p><input type = "text" name = "title" placeholder = "title"></p>
<p>
<textarea name = "description" placeholder = "description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>`);
response.writeHead(200);
response.end(template);
});
}
else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);

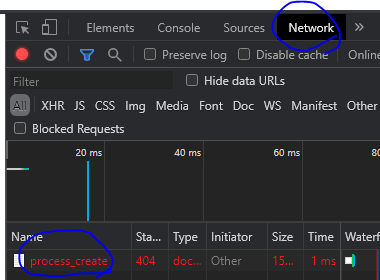
제출 버튼을 누르면 다음에서 확인할 수 있다.
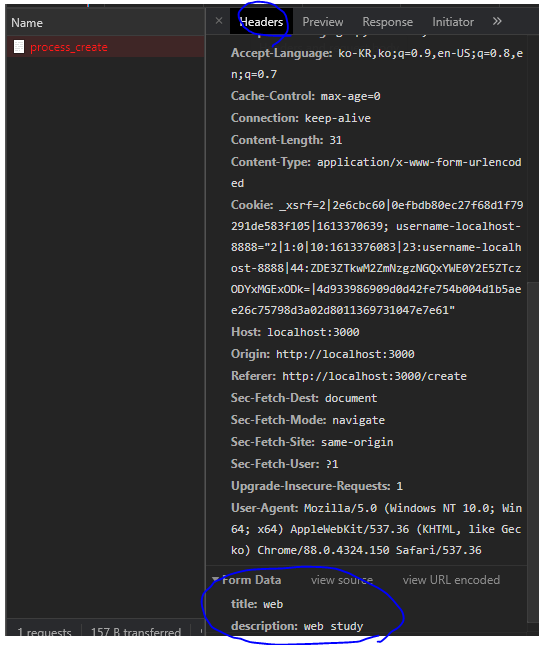
(chrome) F12 -> Network -> (process_create) 클릭 -> Headers -> Form Data 에서 내가 입력한 내용을 볼 수 있다.


현재 404 Error가 발생하는 이유는 아직 어딘가로 전송하지 않았기 때문!
사용자가 입력한 글을 create_process에서 파일로 전송하고, 이를 다시 확인하는 페이지로 넘어가도록 만들어주자.
- /create 에서 submit button 을 클릭하면 /create_process로 넘어감.
- /create_process 에서 data event에서 body 생성
- end event에서 title, description을 파일로 저장, 새로운 direction(302)로 넘겨준다.

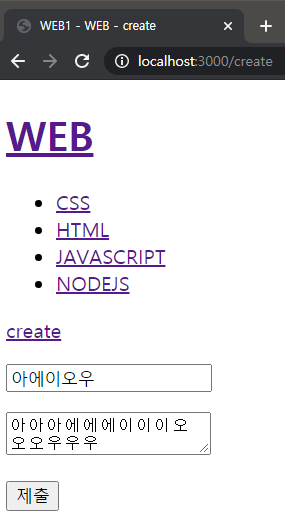
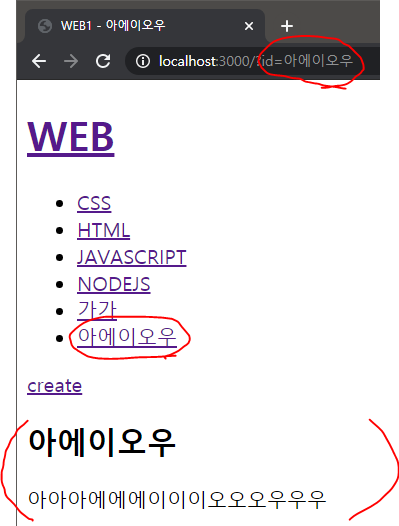
제출하면 파일이 생성됨

제출함과 동시에 입력한 내용을 보여줄 수 있게된다.

더보기
var http = require('http');
var fs = require('fs');
var url = require('url');
var qs = require('querystring');
function templateHTML(title, list, body){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<a href="/create">create</a>
${body}
</body>
</html>
`;
}
function templateList(filelist){
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
})
} else {
fs.readdir('./data', function(error, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
});
});
}
} else if(pathname === '/create'){
fs.readdir('./data', function(error, filelist){
var title = 'WEB - create';
var list = templateList(filelist);
var template = templateHTML(title, list, `<form action = "http://localhost:3000/create_process" method="post">
<p><input type = "text" name = "title" placeholder = "title"></p>
<p>
<textarea name = "description" placeholder = "description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>`);
response.writeHead(200);
response.end(template);
});
} else if(pathname === '/create_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var title = post.title;
var description= post.description;
// console.log(post);
// 파일 저장해주자
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
// 사용자가 자기가 쓴 글이 잘 전송되었는지 확인(redirection)
response.writeHead(302, {Location : `/?id=${qs.escape(title)}`});
response.end('sucess');
})
});
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);
728x90
반응형
'Programming > Node.js' 카테고리의 다른 글
| [Node.js_생활코딩]동적인 웹페이지 만들기_Delete (0) | 2021.02.17 |
|---|---|
| [Node.js_생활코딩]동적인 웹페이지 만들기_Update (0) | 2021.02.17 |
| [Node.js_생활코딩]동적인 웹페이지 만들기_함수로 정리하기 (0) | 2021.02.16 |
| [Node.js_생활코딩]동적인 웹페이지 만들기_글목록 출력하기 (0) | 2021.02.16 |
| [Node.js_생활코딩]동적인 웹페이지 만들기_홈(첫화면)페이지 만들기 (0) | 2021.02.16 |



