728x90
반응형
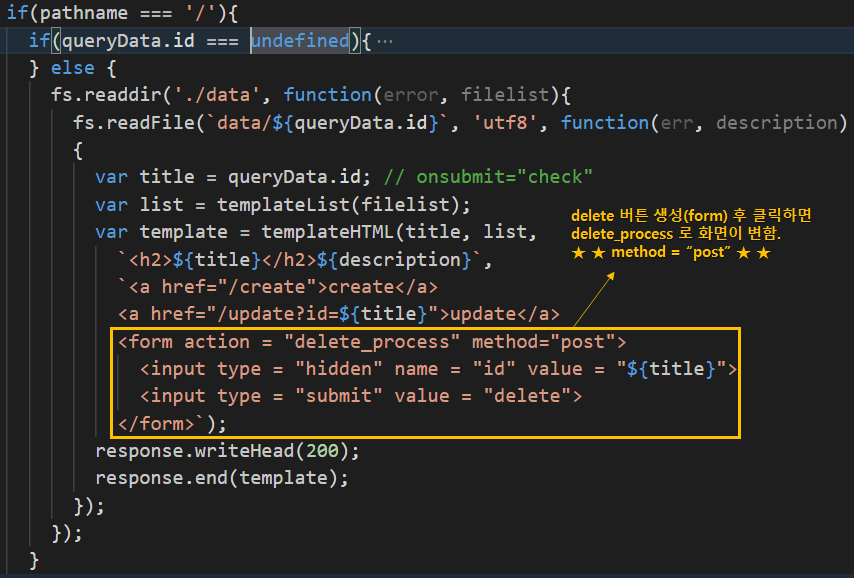
삭제 버튼을 만들어보자.

이렇게 만들어지고

클릭하면

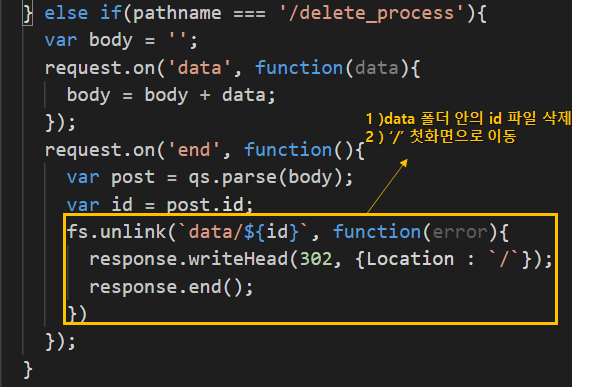
삭제 버튼을 클릭하면 1 ) 파일 삭제 2 ) 첫 화면으로 보내기 를 구현해보자.

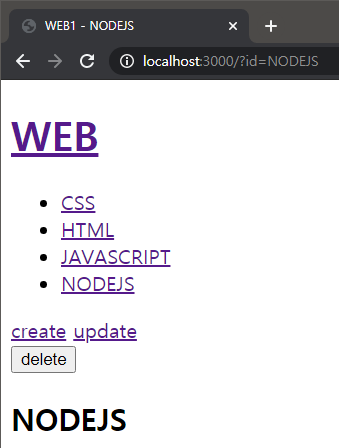
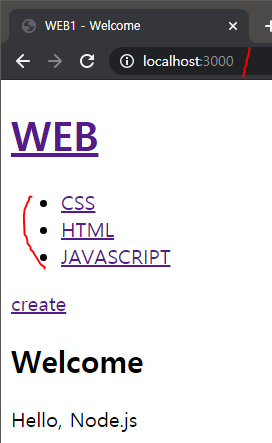
완료화면
delete 버튼 누르기 전

delete 버튼 누른 후


var http = require('http');
var fs = require('fs');
var url = require('url');
var qs = require('querystring');
function templateHTML(title, list, body, control){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${control}
${body}
</body>
</html>
`;
}
function templateList(filelist){
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = templateList(filelist);
var template = templateHTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href="/create">create</a>`);
response.writeHead(200);
response.end(template);
})
} else {
fs.readdir('./data', function(error, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id; // onsubmit="check"
var list = templateList(filelist);
var template = templateHTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href="/create">create</a>
<a href="/update?id=${title}">update</a>
<form action = "delete_process" method="post">
<input type = "hidden" name = "id" value = "${title}">
<input type = "submit" value = "delete">
</form>`);
response.writeHead(200);
response.end(template);
});
});
}
} else if(pathname === '/create'){
fs.readdir('./data', function(error, filelist){
var title = 'WEB - create';
var list = templateList(filelist);
var template = templateHTML(title, list, `
<form action = "/create_process" method="post">
<p><input type = "text" name = "title" placeholder = "title"></p>
<p>
<textarea name = "description" placeholder = "description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`, '');
response.writeHead(200);
response.end(template);
});
} else if(pathname === '/create_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var title = post.title;
var description= post.description;
// console.log(post);
// 파일 저장해주자
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
// 사용자가 자기가 쓴 글이 잘 전송되었는지 확인(redirection)
response.writeHead(302, {Location : `/?id=${qs.escape(title)}`});
response.end();
})
});
} else if(pathname === '/update'){
fs.readdir('./data', function(error, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list,
`
<form action = "/update_process" method="post">
<input type="hidden" name="id" value="${title}">
<p><input type = "text" name = "title" placeholder = "title" value = "${title}"></p>
<p>
<textarea name = "description" placeholder = "description">${description}</textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`,
`<a href="/create">create</a><a href="/update?id=${title}">update</a>`);
response.writeHead(200);
response.end(template);
});
});
} else if(pathname === '/update_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
var title = post.title;
var description= post.description;
fs.rename(`data/${id}`, `data/${title}`, function(error){
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
// 사용자가 자기가 쓴 글이 잘 전송되었는지 확인(redirection)
response.writeHead(302, {Location : `/?id=${qs.escape(title)}`});
response.end();
})
// console.log(post);
// 파일 저장해주자
})
});
} else if(pathname === '/delete_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
fs.unlink(`data/${id}`, function(error){
response.writeHead(302, {Location : `/`});
response.end();
})
});
}
else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);728x90
반응형
'Programming > Node.js' 카테고리의 다른 글
| [Node.js_실습1] 웹에서 데이터를 입력받아 DB로 전송하기 (3) | 2021.02.18 |
|---|---|
| [Node.js_실습1] Nodejs로 MariaDB에 데이터 전송 (0) | 2021.02.17 |
| [Node.js_생활코딩]동적인 웹페이지 만들기_Update (0) | 2021.02.17 |
| [Node.js_생활코딩]동적인 웹페이지 만들기_폼만들기, Create, Read (0) | 2021.02.16 |
| [Node.js_생활코딩]동적인 웹페이지 만들기_함수로 정리하기 (0) | 2021.02.16 |



